Webエンジニアの最新トレンド ①プログレッシブWebアプリが注目される理由

Webアプリでありながら、ネイティブアプリのような機能を持つアプリを開発できる「PWA」が近年、注目されています。
今回はPWAの概要や、ネイティブ・ハイブリッドアプリとの違いを紹介しながら、PWAを導入するメリット、開発技術・環境について解説します。Webアプリ開発に携わっている方、PWA導入を検討している方は、ぜひ参考にしてください。
PWA(Progressive Web Apps)とは
PWA(Progressive Web Apps)とは、WebアプリやWebサイトをネイティブアプリのようにインストールするための技術、またはそのWebサイト・アプリのことです。
Android・iOSどちらのプラットフォーム上でも、同じ仕様のアプリケーションを動かせる「クロスプラットフォーム技術」として最近注目されています。
PWAは2015年頃からGoogleにより提唱されている技術で、Webサイトのコンテンツでありながら、ネイティブアプリのようにスマートフォンでインストールし、利用できることが大きな特徴です。GoogleはPWAの作成において守るべき最低限の要素として、以下の基準「コアチェックリスト」を定めています。
- 高速に起動し、速いページ読み込みを維持していること
- どのブラウザでも動作すること
- PCやスマートフォン、タブレットなど、あらゆる画面サイズに対応していること
- オフライン時に専用のオフライン画面が表示され、アプリを使用できること
- デバイスにPWAをインストールできること
ほかにもセキュリティ要件など多数の要件がGoogleによって設けられており、上記はそのなかでも最も基本的な要件です。
PWA(プログレッシブWebアプリ)が注目されている理由

通常のネイティブアプリをリリースするには、AndroidやiOSなど個々の環境に合わせた専用アプリを開発する必要があります。また、ストア申請やアップデートを実施するごとに運用コストがかかっていました。
しかしPWAであれば、一度の開発で複数のプラットフォームに対応できるため、開発の効率性が向上します。OSごとに専用アプリを開発しなくて済み、ストアの申請やそれぞれアップデートする手間も省けるため、開発・運用コストを抑制できると注目されているのです。
また、PWAは表示速度が素早く、オーガニック検索から流入できるなど、ユーザーにとっての利便性向上にもつながるとして、導入を検討する企業が増えています。
なおPWAは2015年頃当初Androidにしか対応していなかったため、iOSのシェアが高い日本では浸透が進みませんでした。
しかしiOSでも2018年のVer.11.3からはPWAへの対応を開始したことで、実行環境が整ってきたため、日本でもPWA開発への関心が高まった経緯があります。
PWAとネイティブアプリ、ハイブリッドアプリの違い
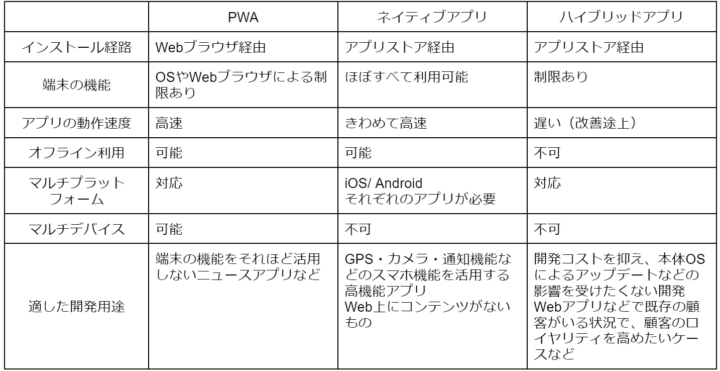
PWAと従来のネイティブプリ、ハイブリッドアプリの違いをまとめました。

PWAとネイティブアプリ、ハイブリッドアプリの違い
PWAとネイティブアプリの違い
ネイティブアプリとは、Google PlayストアやApp Storeなどのアプリストアからインストールするアプリのことです。iOSアプリ、Androidアプリのような特定のOSで動作するよう開発されたアプリを指します。
一方のPWAはアプリストアを経由せずに、Webサイトから直接インストールが可能です。インストールした後は、他のアプリのようにスマートフォンのホーム画面に並びます。タップするだけで、アプリを見る感覚でWebサイトを閲覧可能です。
ネイティブアプリはiOSやAndroidといった環境(OS)ごとに、専用アプリを開発しなければなりませんが、PWAの場合は一度構築したら、iOSとAndroidの両デバイスで使用できます。
PWAとハイブリッドアプリの違い
ハイブリッドアプリとは、ネイティブアプリとWebアプリ両方の性質を兼ね備えたアプリのことです。Webサイト作成と同じ技術で開発されたiOSやAndroidアプリを指します。
端末上のネイティブ環境で動作し、コンテンツがWebの仕組みを読み込むことから「ハイブリッド」と呼ばれます。Webアプリと同じCSS3やHTML5、JavaScriptなどの言語をベースに構築されますが、Webviewでしか表示できず、ブラウザでは機能を利用できません。
ハイブリッドアプリの場合は、ネイティブアプリ上にブラウザを設け、Webの仕組みを使って端末上で表示されます。一方のPWAはネイティブアプリのように使えるWebアプリであるため、ブラウザ上で表示される表示経路の違いがあります。
PWA(Progressive Web Apps)を導入する7つのメリット

企業や開発者がPWAを導入するメリットは以下の7つです。
- ホーム画面にインストールされる
- 表示速度が速い
- 検索からの流入が見込める
- プッシュ通知でユーザーにアプローチできる
- OSごとに開発せずに済む
- データ容量を抑えられる
- ユーザーの直帰率を下げられる
1.ホーム画面にインストールされる
Service Workerの機能によって、ユーザーはアプリストアからダウンロードしなくても、アプリのようにホーム画面にインストールできます。
またユーザーの端末に保存されたキャッシュを利用できるので、オフラインでもアプリを使用でき、ネイティブアプリよりもユーザーとの接触機会を確保しやすい点もメリットです。ユーザーにとっては、WebサイトのURLをブックマークする必要がありません。
2.表示速度が速い
ローカルのキャッシュにデータを保存できるため、Webアプリを再度開いた際の読み込みスピードが従来よりも速くなります。
隙間時間での閲覧が多いスマホアプリでは、遷移が遅いとそのまま離脱されてしまいます。しかし高速なPWAならユーザーにとっての利便性が高まり、直帰率を下げられるでしょう。
3.検索からの流入が見込める
PWAはあくまでWebアプリのため、検索エンジンがコンテンツを表示してくれる点も魅力です。キーワードを戦略的に設定すれば、新しいユーザーを流入させやすくなります。
4.プッシュ通知でユーザーにアプローチできる
Service Workerを使えば、Webアプリでもプッシュ通知が可能です。プッシュ通知は既存のWebアプリにも後付け実装できます。
ただし現状では、ブラウザによってプッシュ通知の動作に違いがあったり、プッシュ通知に対応していなかったりする可能性もある点に注意が必要です。
5.OSごとに開発せずに済む
PWAはOSごとに開発する必要がないため、開発コストを抑えられます。
アプリケーションストアに申請する期間を予定する必要がなく、申請却下の心配も要りません。プラットフォームに関わらず、手軽に開発できる点もPWAの魅力です。
6.データ容量を抑えられる
インストールするとはいっても、PWAの本体は「HTML / CSS / JavaScriptで記述されたWebコンテンツ」です。ダウンロードするわけではありません。
PWAの容量は数MB程度しかなく、アプリのアップデートも不要です。従ってPWAなら「ストレージの余裕がなくてアンインストールされる」ことも避けられるでしょう。
7.ユーザーの直帰率を下げられる
PWAサイトはページの読み込みが速いこと、オフラインでも使えることから、直帰率を下げられると期待できます。
「ユーザーがサイトの閲覧を諦めるページの読み込み時間は3秒」とデータが示しています。
実際にあるニュースサイトでは、読み込み時間が1秒増えるごとに10%ずつユーザーが減少したとのことです。
PWAなら速い読み込み速度を実現できるので、ユーザーに快適なUXを提供できます。
PWA(Progressive Web Apps)を構成する5つの技術
PWAはひとつの技術ではなく、複数の技術を組み合わせたWebの最適解のようなものです。
ここではPWAを構成する5つの技術を紹介します。
- Service Worker
- PushAPI
- httpsのサーバー
- SPA(Single Page Application)
- Web App Manifest
1.Service Worker
Service Workerはネットワーク非依存をサポートし、キャッシュを可能にする技術です。
Service Workerにより、バックグラウンド同期が可能になり、アプリをオフラインで使用できます。ブラウザのストレージにPWAのデータをキャッシュすることによって、オフライン時の動作を担保します。
2.PushAPI
プッシュ通知を実現させる「Re-engageable」を担うPWAの技術が「Push API」です。Push APIによって、WebブラウザのAPIとService Workerを組み合わせ、通知を受け取ったりデータをバックグラウンドで更新したりできます。
Googleでは、オープンソースの「Workbox」というライブラリを利用したPush API実装を推奨しています。
3.httpsのサーバー
Googleで使用するためにはhttpsのサーバーが必須です。
httpsとは、WebブラウザとWebサイトの間でデータをやり取りする、暗号化されたセキュアなプロトコルです。Googleの定めるPWAの要件として「httpsで提供されているサイトである」ことが必要とされています 。
4.SPA(Single Page Application)
サーバーから情報を呼び出す PWAの開発は、JavaScriptを用いてSPA(Single Page Application)として実装するのが一般的です。
SPAとは、単一のページでWebアプリケーションを構成する設計構造です。最初に1つのページを読み出したら、ページの変更が必要な部分をサーバーからデータを受け取って変更する仕組みです。
操作のたびにページ全体を読み込む方法よりも、ユーザーにとって動作が軽くなるメリットがあります。
5.Web App Manifest
Web App Manifestは、Webアプリのタイトルやアイコンなどについてまとめたファイルのことです。
Webページ内のlinkタグでその設定ファイルを指定することで、ホーム画面にWebアプリのアイコンを登録でき、ネイティブアプリのように起動できるようになるのです。
アプリがホーム画面に追加されるときに、Web App Manifestに書かれたアプリの名前やアイコンのURLが使われます。
今後導入が進むPWA(Progressive Web Apps)に注目
近年注目されているPWAですが、登場してからまだ日が浅く、対応していないブラウザなどもあるため、現状はまだネイティブアプリが主流です。
それでも今後PWAに対応するOSが増えるに従い、導入が進むことは間違いないでしょう。Webアプリの開発言語を活かせるので、開発に携わるハードルも高くないと考えられます。
開発のトレンドを押さえて、ぜひ新しいフレームワークやスキルの習得をめざしましょう。
PWAの開発案件に携わりたい方は、案件が豊富なリバミーに是非ご連絡ください。




